Knock Knock, its time for you to get Flash to HTML conversion of your elearning courses. There was a time when Flash was the most preferred choice for the creation of eLearning courses and these courses used to be played using Flash Player. However, as time changes, things are phased out, so is Flash Player.
Table of Contents
The situation
Though Flash was once upon a time a dominant platform for online multimedia content it’s now being abandoned as Adobe has decided to transition to HTML5 by end of 2020. Therefore, if you have already not started transitioning of your eLearning courses from Flash to HTML5, then it is time for you to trigger Flash to HTML5 Conversion
In July 2017, Adobe announced that it would end support for Flash Player at the end of 2020 and continued to encourage the use of open HTML5 standards in place of Flash. The announcement was coordinated with Apple, Facebook, Google, Microsoft, and Mozilla. (Ref: https://en.wikipedia.org/wiki/Adobe_Flash_Player)
Therefore, imagine if you had put in all your efforts and handwork in creating the content and then got them converted to flash eLearning courses. After the support of Flash Player is withdrawn, your courses will not play on the browsers and all your efforts would go waste. So, you should start converting your Flash Based courses to HTML5 Courses.
Support from Adobe and the Web Browsers is just one part of the story, let us look at 7 reasons.
Why you should get your Flash courses converted to HTML5 Courses
Let your learners continue viewing the course
With the withdrawal of support for Flash Player, it becomes utmost important to migrate the course from Flash to HTML5 so that you do not lose your asset and your learners can view the courses. We talked about it earlier.
Make your courses visible on Mobile devices
You might have observed that courses that were running very successfully on your laptop or desktop, were not working on Mobile devices. The reason being that Mobile devices do not support Flash Player. Therefore, if you made a course on Flash and a learner wants to access it on a mobile device, they cannot access it. So, you cannot reach the last mile learner. So, it becomes mandatory for us to build courses in a way that it works seamlessly across various platforms and devices.
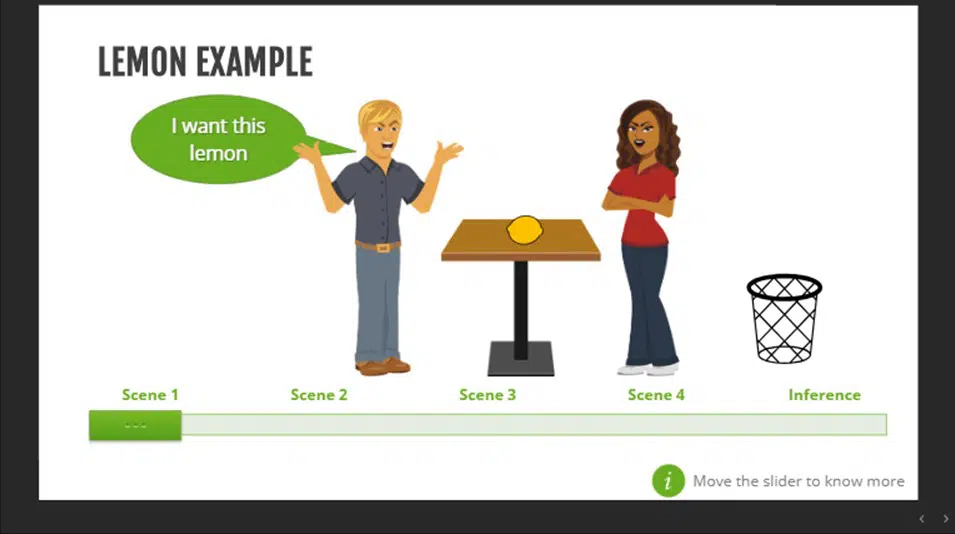
Create Interactive Courses
Creation of courses in Flash used to be extremely cumbersome and if you have to include interactivity, it was even difficult. It is much easier to include interactivity in the courses if you are using any Rapid Authoring Tools for the creation of courses and then publishing them as HTML5 courses.
Create Responsive Courses
One of the drawbacks with courses developed in Flash was that the courses did not respond to the screen size of the learners. The output was fixed in the resolution it was created. If a learner is viewing the content on a small screen or a large screen the content would be of the same size however when the content is developed as a responsive course then the content changes the shape and design based on the screen size it is being viewed on.

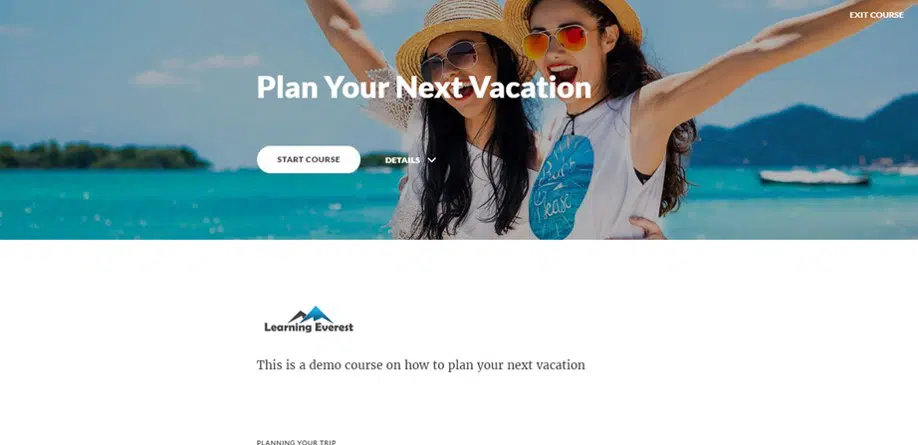
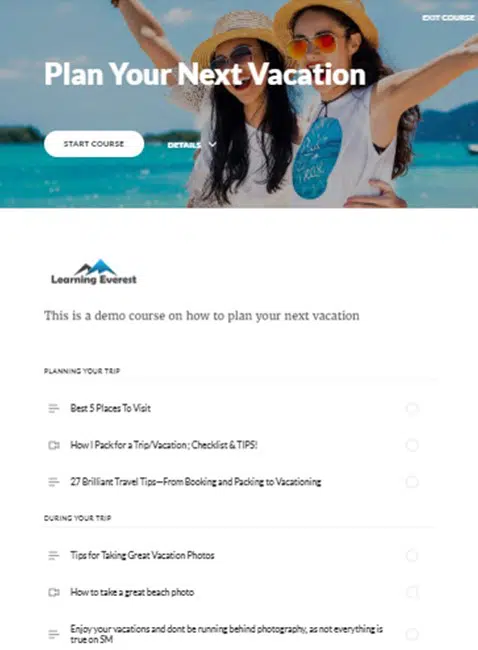
Course as seen on a laptop
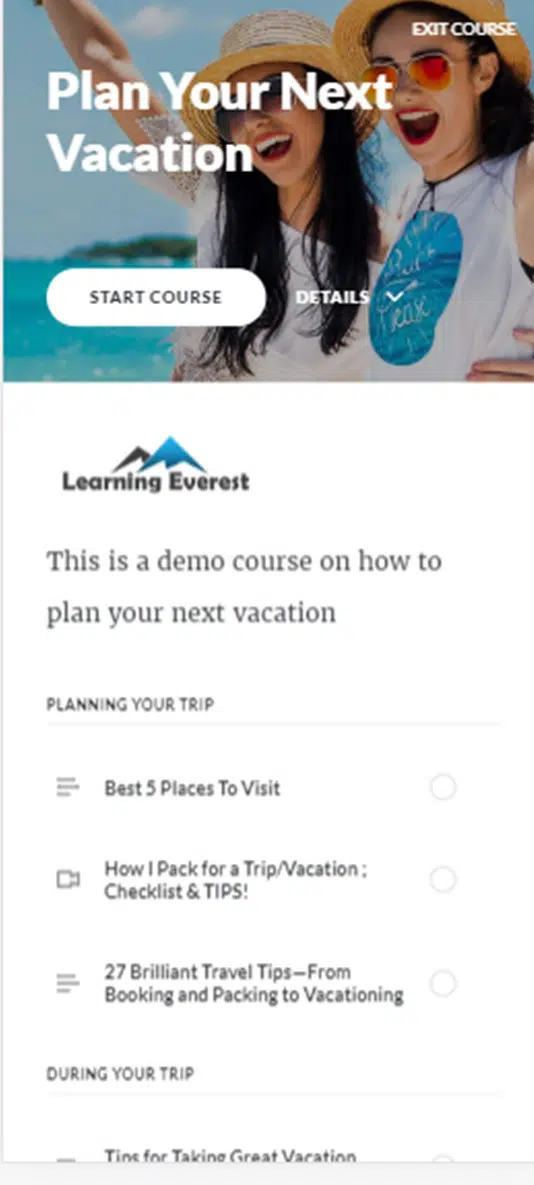
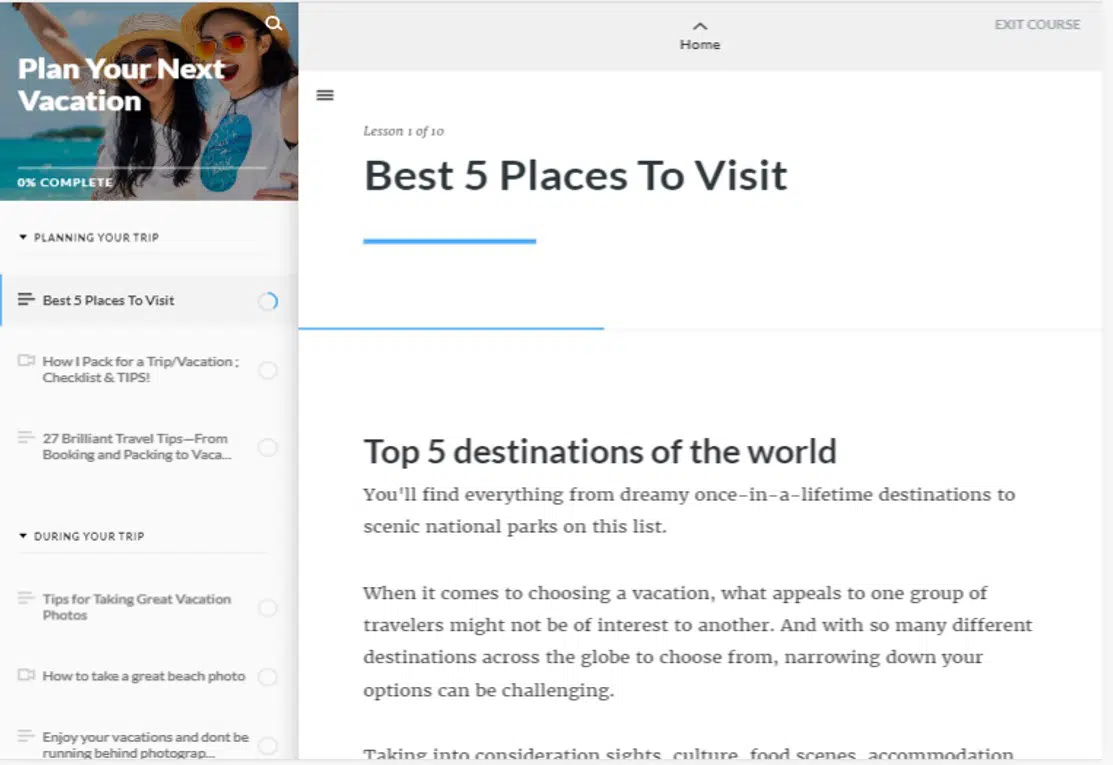
Here is an example of how a responsive course would look different on different screens sizes and orientation. Even when you rotate your mobile device, the layout of the course changes, making it very engaging for the users.

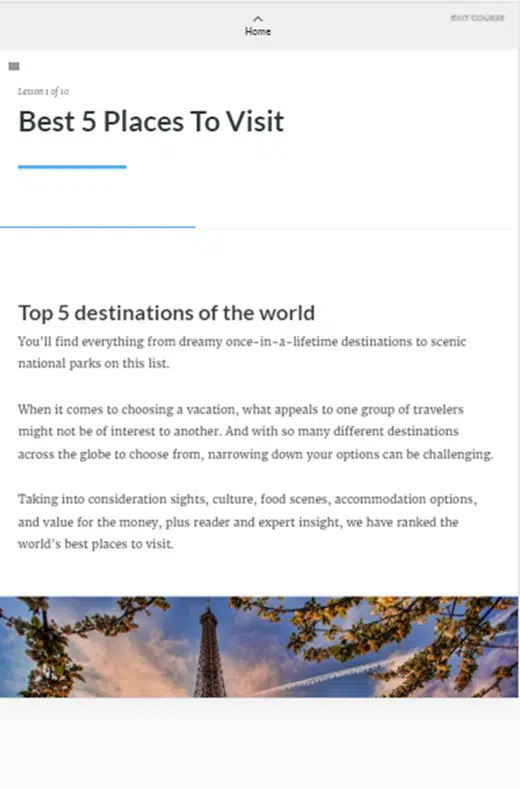
Course as seen on an iPhoneX

Course as seen on an iPad Pro

Course developed in HTML5 as seen on an iPad in a portrait mode

Course developed in HTML5 as seen on an iPad in a landscape mode
Now let’s look at the same content on an iPad with Portrait and Landscape mode. The same content appears differently on the two screens and give the learners a very different feel.
Create Adaptive Courses
If you are wondering what is Adaptive Course, then here are some of the examples of how the same course adapts itself with the availability of screen space.

Course developed in HTML5 as seen on a Laptop

Course developed in HTML5 as seen on an iPad Pro

Course developed in HTML5 as seen on an iPhoneX
So, you can see that the same course adapted itself to the screen space available and still the course remained crisp and clear. While this is not that could have been achieved with Adobe Flash.
Easily amend the courses
If you are using any Rapid Authoring Tool like Articulate Storyline 360, Adobe Captivate, Lectora, Articulate Rise, etc. then you can quickly update your courses without much of investment of time and money. Unlike the development of courses in Flash, development of courses particularly in Articulate Storyline and Articulate Rise is very easy and Intuitive.
Secured courses
Flash has a long record of critical security updates aimed at patching Flash vulnerabilities and Flash malware, but these issues continue to surface as more Flash security issues are discovered. These issues have resulted in many security experts advising against installing Flash or suggesting that internet users employ tools to block Flash. Since there a scope of intrusion of malware, so not only your courses get corrupted, but your users also get exposed to the malware and might infect their devices. With the use of HTML5, your courses remain safe and secured.