Microlearning, which refers to bite-sized learning that tackles a single learning objective at a time, is 17% more effective than other forms of e-learning. Microlearning improves learner engagement, motivation, and retention and makes learning “sticky.” Interactive microlearning courses takes this a step further by adding elements learners need to actively engage with to progress through the e-learning. Adding simple interactivities can exponentially improve navigation through a course on the learner’s end, and thus, amplify microlearning’s benefits. This article will present 8 ways for building interactive microlearning courses.
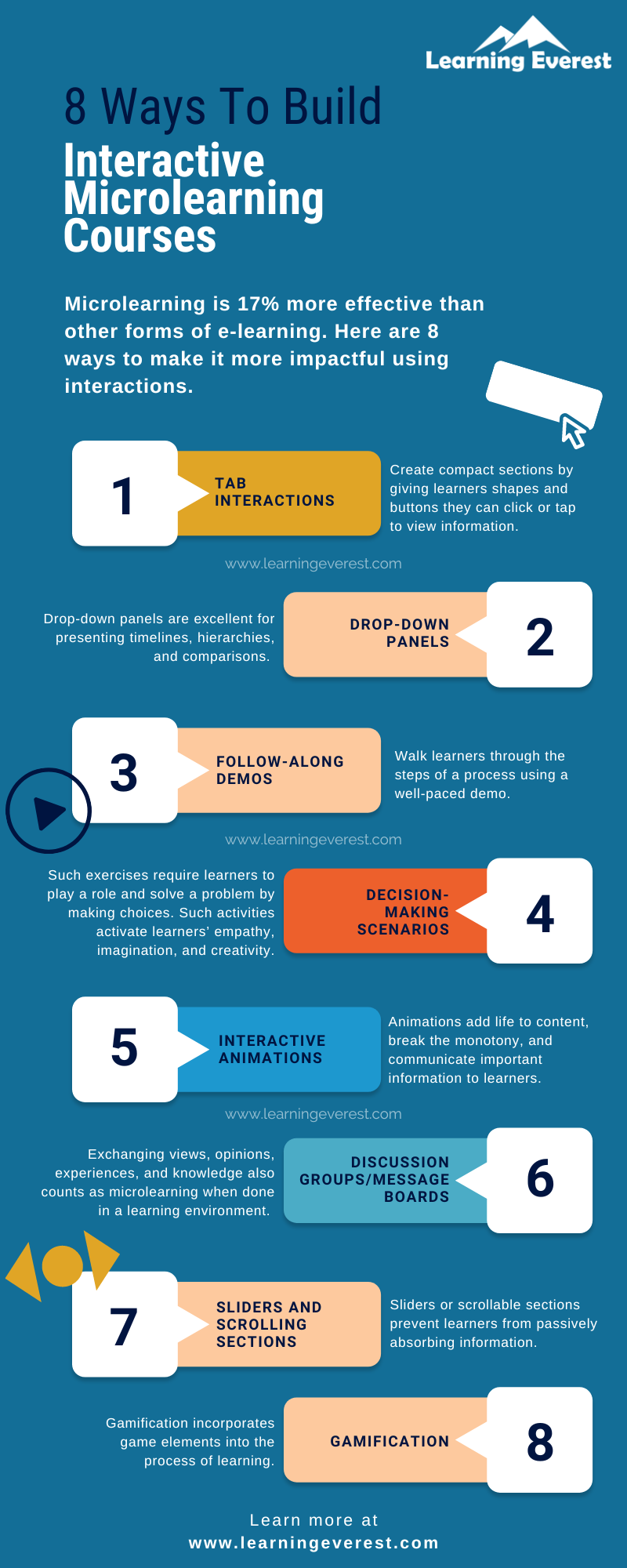
Here are eight Ways to Build Interactive Microlearning Courses
Tab Interactions
Tabs are an excellent way to segregate information and eliminate visual clutter from a screen. In a typical tab interaction, the learner needs to click or tap on a shape on the screen, which then opens up to reveal information. One tab presents one piece of information at a time and can include definitions, examples, explanations, or even pictures and figures. Tabs also allow learners to visualize the components that fall under a topic without the risk of mixing each individual concept with the others.
Drop-down Panels
Drop-down panels work in a similar manner to tabs in that learners click them to view information. However, the drop-down format is such that it only allows for vertical orientations. They are excellent for presenting timelines, hierarchies, and comparisons.
Follow-Along Demos
Videos are one of the most widely used forms of interactive microlearning courses. Most of us have learned at least a few things by following along to a video. Thus, videos are another way to make your microlearning courses interactive. In a follow-along demo, there is usually a resource person (an instructor or actor) who presents the information and steps to learners while giving a simultaneous description. Learners pick up skills by replicating this behavior. In other instances, videos could be animated simulations or skits performed by actors. No matter the chosen format, videos add a social element to learning and improve engagement through interaction.
Decision-making Scenarios
Such exercises require learners to self-insert or play a role and solve a problem by making one or more decisions. Learners usually get different options they pick from and outcomes vary depending on what they choose. Such activities create immersion and activate learners’ empathy, imagination, and creativity while taking the course. In this way, they facilitate interactive microlearning at cognitive as well as emotional levels.
Interactive Animations
Animations add life to content and serve many different functions. Sometimes animations are simply used to break the monotony, however, at other times animations communicate important information to learners. These are cases when animations become interactive microlearning.
For example, virtual office tours with 3D navigation leverage animation technology to give new hires a better idea of the space they’ll be working on.
Discussion Groups and Message Boards
Exchanging views, opinions, experiences, and knowledge via an LMS, messaging app, or other digital media can also count as microlearning when done in a learning environment. Discussions drive the growth of the entire group and facilitate a rich exchange of ideas. Many organizations use an LMS for their e-learning and it’s common to have office groups for easy communication on other platforms, too.
This kind of interactive microlearning is pretty on the nose since it involves actual social interaction and contexts. The benefit of this kind of interactive learning is that it not only adds value to learners in the same group but also promotes an overall learning culture in organizations.
Sliders and Scrolling Sections
Another way to make microlearning interactive is to use sliders or scrollable sections that have arrows or next and back buttons.
This prevents learners from passively absorbing information. Additionally, sections that you can scroll through also have visual progress indicators which makes it easier for learners to situate their own progress through the course. Having such indicators reduces the likelihood of them mindlessly clicking through out of impatience or a lack of interest.
Gamification
Lastly, gamification makes for highly effective interactive microlearning as it incorporates game elements into the process of learning. Games are known for being engaging and gripping for users, and they also provide a sense of satisfaction and completion.
Gamification seeks to introduce the cycle of problem–reaction–feedback to non-game environments. This engages the learners in active information processing and problem-solving, and instant feedback maintains motivation levels.
Many of the strategies mentioned above can be used within gamification, as well. However, gamification’s core usefulness comes from techniques such as:
- The use of narratives
- Quizzes
- Challenges
- Collectible rewards
- Badges
- Progression systems
- Leaderboards
Thus, gamification is an advanced strategy for interactive microlearning and pairs very well with the medium.
Infographic
Conclusion
Interactive microlearning courses elevates learner experiences when done right. While the tips mentioned above can act as great guides for adding interactivity, it is advised to start small. Just as too little interaction can create disengagement, too much interaction will overwhelm learners and prevent them from falling into the flow of learning.
Knowledge Check!
Frequently Asked Questions (FAQs)
What is an example of microlearning?
Tab interactions, drop-down panels, follow-along demos, decision-making scenarios, interactive animations, discussion groups and message boards, sliders and sections, and gamification are all examples of microlearning.
What is the method of microlearning?
Microlearning refers to bite-sized learning that tackles a single learning objective at a time.
What is the function of microlearning?
Microlearning improves learner engagement, motivation, and retention and makes learning “sticky.”